How to Add, Remove, and Update Items in the Cart with JavaScript
There are several ways to add a product to a cart with JavaScript. You can use price id, product code, or product id in combination with parameter values. This JS function is available for all templates. The following examples use product and parameter ids from https://classic.shoptet.cz/.
Add a Product to the Cart
Using priceId
shoptet.cartShared.addToCart({priceId: 1745});
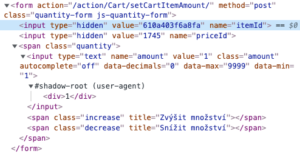
priceId is a unique identifier of an item in a pricelist. You can also find priceId as a hidden input in the HTML of a page.
Using productCode
shoptet.cartShared.addToCart({productCode: '183/GSB'});
productCode is a unique code of a product or variant. It can be displayed in the template or found in the HTML. The backend API also provides the product code as code.
Using productId and parameter values
shoptet.cartShared.addToCart({productId: 183, parameterValueId: {78: 210, 10: 204}});
This method is useful if you know the parameters from which a variant is generated and its values. You must pass productId (parent product of variants) and the desired parameter values.
Add more than one piece of the product
For all methods listed above, you can also send an amount value to add more than one piece of the product:
shoptet.cartShared.addToCart({priceId: 1745, amount: 2});
Add without invoking the advanced order window
You can also send a silent parameter to prevent displaying the advanced order window:
shoptet.cartShared.addToCart({priceId: 1745}, true);
Remove an Item from the Cart
The function shoptet.cartShared.removeFromCart is available to remove an item from the cart. This function accepts one parameter, itemId, formed as an object. This ID can be found in a cart form as a hidden input element.

/* Add product */
shoptet.cartShared.addToCart({priceId: 1745});
/* Remove added product */
shoptet.cartShared.removeFromCart({itemId: '610a403f6a8fa'});
Note: The function removes an item even if the amount is greater than one.
Update Quantity in the Cart
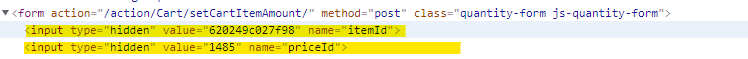
The function shoptet.cartShared.updateQuantityInCart allows updating the quantity of an item in the cart. This function accepts parameters itemId and priceId formed as an object. These IDs can be found in a cart form as hidden input elements. The desired amount is also required.

/* Add product */
shoptet.cartShared.addToCart({priceId: 1485});
/* Update quantity - you always have to enter real IDs found in the DOM! */
shoptet.cartShared.updateQuantityInCart({itemId: '621deef58184c', priceId: 1485, amount: 3});
DataLayer
The cart dataLayer includes priceId and itemId parameters, which are necessary to update or remove products from the cart.
Example DataLayer Output
The GUID is added to the dataLayer. Here is an example from https://classic.shoptet.cz:
For getShoptetDataLayer('cart');:
{
"code": "314",
"guid": "c36b2df2-958b-11ed-935a-0cc47a6b4bcc",
"priceId": 1784,
"quantity": 1,
"priceWithVat": 189,
"priceWithoutDiscount": 189,
"discounts": {
"quantityRatio": 1,
"customerRatio": 1,
"volumeRatio": 1,
"couponRatio": 1,
"unknown": 1,
"minimalRatio": null,
"customerGroupMaximum": null,
"cashDeskPriceRatio": 1,
"summaryRatio": 1,
"finalRatio": 1
},
"itemId": "66388ff0be7a0",
"name": "Keramická miska BOLA",
"weight": 0
}